Pourquoi ce nouveau site ? 🌐
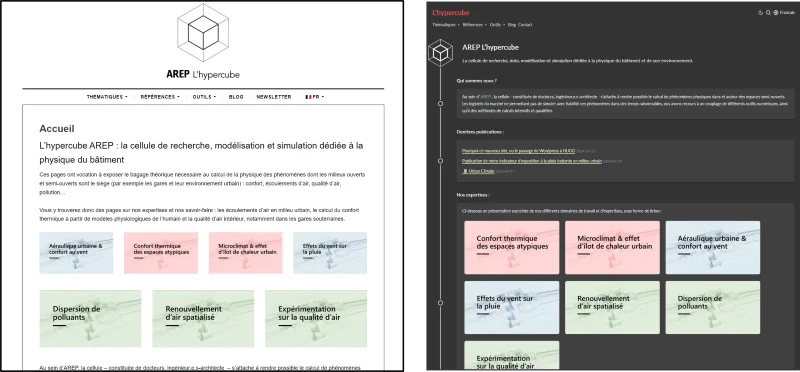
Depuis bientôt 8 mois, le site de L’hypercube a considérablement changé ! En effet, nous avons choisi de le mettre à jour vers un site statique, plus léger, sobre et surtout beaucoup plus rapide 🚀. Fini l’attente de chargement de chaque page !!!

Initialement construit avec Wordpress, qui était l’outil parfait lorsque nous avons débuté à partager nos savoir-faires, vulgariser nos études et partager des scripts et des outils, le site était devenu extrêmement lent (ceux parmis vous qui ont connu la première version doivent se rappeler de ses temps de chargement ⏳…). Les différentes surcouches de plugins et de mises à jour en ont fait une petite usine à gaz, que nous avions de plus en plus de mal à maintenir.
Une bonne partie du web actuel est réalisée et maintenu à l’aide de CMS (Content Management System) de type Wordpress, qui ont l’avantage d’être facile d’accès à des non-programmeurs, et demandent assez peu de connaissances techniques pour faire de jolies sites. De plus ils bénéficient de grandes communautés d’utilisateurs, ce qui aide à trouver des solutions à tous types de problèmes. Lors de nos débuts, nous n’aurions pu commencer autrement, Wordpress était la solutions parfaite pour que toute l’équipe puisse participer !

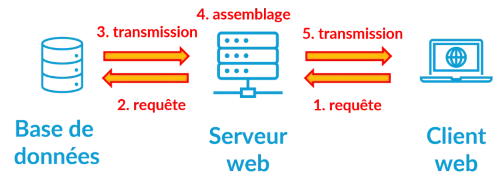
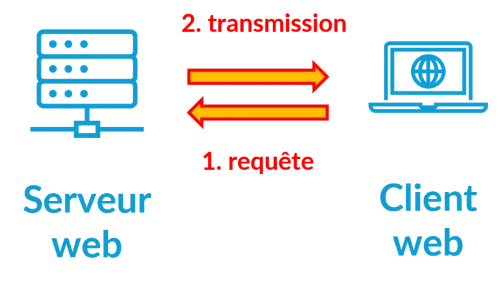
Cependant, l’un des éceuils des sites générés avec des CMS, c’est que ce sont des sites dynamqiues, c’est à dire que la page que vous consultez
est générée “pour vous”, elle n’a pas d’existence en tant que telle. En cliquant sur un lien ou en entrant une url, vous faite une requette
à un serveur et ce dernier génère la page “pour vous”. Cela génère plus de trafic internet, et potentiellement fait plus tourner les serveurs
pour générer toujours les mêmes pages web.

Ainsi, dans une logique de sobriété numérique, nous avons commencé à nous intéresser aux sites statiques et à leurs générateurs. Un site statique
est un site complètement écrit en html, css et JavaScript. Chaque page que vous consutlez correspond à un ou plusieurs fichiers qui “existent”
au lieu d’être générés par le serveur. Les quelques aspect “dynamiques” de ces sites sont en fait gérés par votre machine, et non par le serveur !
Pour arriver à faire la bascule, nous nous sommes donc tourné vers des “générateur de sites statiques”. Là, il existe différentes solutions, et nous
n’entrerons pas dans les avantages / inconvénients de chacune, mais parmis les framework les plus connus, vous trouverez
Jekyll
, Hugo
, NextJS
, et beaucoup d’autres.
Nous avons choisi Hugo car il était relativement simple d’accès, opensource et extrêmement rapide. Autre petit truc sympa,
le contenu du site est écrit en Markdown (!), et c’est le génerateur de site qui converti en fichiers html, css et js. Si vous
avez l’habitude des readme.md, de Github ou Gitlab, vous comprendrez l’atout que cela représente !
Toujours dans la logique de sobriété numérique, nous avons tout mis en place pour réduire la bande passante :
- L’ensemble de nos ressources images sont converties au format
.webp, format optimisée pour l’affichage sur écran, et dont les taux de compressions sont assez élevés. Sur nos images, en moyenne, le poids à été divisé par 5 à 10 !!! - Les ressources
html,cssetjssont “minifiées”, c’est à dire qu’elles sont à l’état compressée sur le serveur, transmises au format compréssé et c’est votre navigateur qui décompresse !
Côté style et thème, nous utilisons le très simple mais très élégant thème Monochrome - créé par You-Kai Zheng - avec quelques modifications mineures.
Après un temps d’adaptation et de formation, nous sommes aujourd’hui efficace avec ce nouvel outil, nous créons des nouvelles pages en un rien de temps et sommes toujours autant impressionné par la vitesse du site !