Why this new site? 🌐
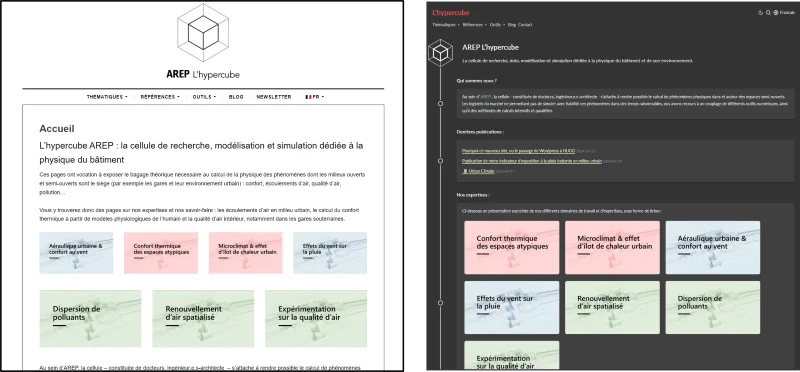
For almost 8 months now, L’hypercube site has changed considerably! Indeed, we have chosen to update it to a static site, lighter, more sober, and above all much faster 🚀. No more waiting for each page to load!!!

Initially built with WordPress, which was the perfect tool when we started sharing our know-how, popularizing our studies, and sharing scripts and tools, the site had become extremely slow (those of you who knew the first version must remember its loading times ⏳…). The various layers of plugins and updates had turned it into a real Rube Goldberg machine, which we were finding increasingly difficult to maintain.
A good part of the current web is created and maintained using CMS (Content Management System) like WordPress, which have the advantage of being easily accessible to non-programmers and require very little technical knowledge to create beautiful websites. Additionally, they benefit from large user communities, which helps in finding solutions to all kinds of problems. When we started, we couldn’t have begun any other way; WordPress was the perfect solution for the entire team to participate!

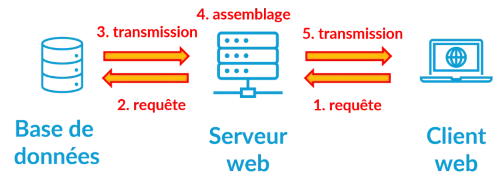
However, one of the pitfalls of sites generated with CMS is that they are dynamic sites, meaning that the
page you are viewing is generated “for you” and does not exist as such.
By clicking on a link or entering a url, you are making a request to a server, and the server generates the page “for you”.
This generates more internet traffic and potentially makes the servers work harder to generate the same web
pages over and over again.

Thus, in a logic of digital sobriety, we started to take an interest in static sites and their generators.
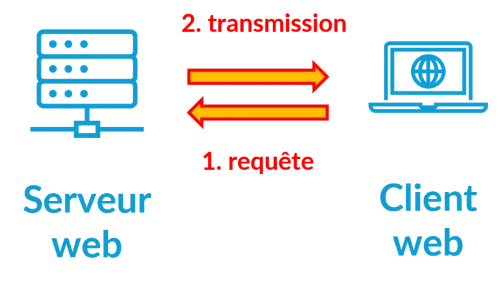
A static site is a site entirely written in html, css, and js. Each page you view corresponds
to one or more files that “exist” instead of being generated by the server. The few “dynamic” aspects of
these sites are actually managed by your local machine, not by the server!
To go one step further in the digital sobriety direction, we even try to reduce as much as we can the necessary bandwidth:
- All our static ressources (
html,cssandjs) are compressed on the server, served compressed, and it’s actually your browser that decompresses it! - (almost) All our graphical ressources are in a
.webpformat, optimized for screen display. The average weight of an image has been reduced by a factor of 5 to 10!!!
To make the switch, we turned to “static site generators.” There are various solutions available,
and we won’t delve into the pros and cons of each, but among the most well-known frameworks, you will
find Jekyll
, Hugo
, NextJS
,
and many others. We chose Hugo because it was relatively easy to access, open-source, and extremely fast.
Another nice little thing is that the site’s content is written in Markdown (!), and the site generator converts
it into html, css, and JavaScript files. If you are familiar with readme.md files on GitHub or GitLab,
you will understand the advantage this represents!
Regarding style and theme, we use the very simple yet elegant Monochrome theme - created by You-Kai Zheng - with a few minor modifications.
After a period of adaptation and training, we are now efficient with this new tool. We create new pages in no time and are always impressed by the speed of the site!